So gewinnt deine Webseite das Ranking-Rennen
Wie Core Web Vitals das Ranking deiner Website beeinflussen
Warum landet meine Webseite trotz SEO optimiertem Content immer nur auf den hintersten Plätzen und nicht auf Seite 1 der Suchergebnisse? Die Antwort auf diese Frage könnten die sogenannten “Core Web Vitals” beantworten, eine Reihe von Messgrößen, die Google benutzt, um die Benutzerfreundlichkeit einer Seite zu bewerten – und zu belohnen oder abzustrafen. Wie gut Deine Seite performt, lässt sich als Site Owner ganz einfach herausfinden, mithilfe bekannter Tools, wie z. B. Google PageSpeed Insights. Wenn du also wissen willst, was Begriffe, wie “Contentful Paint”, “Visual Stability” oder “Chrome User Experience Report” mit der Performance deiner Seite zu tun haben – solltest du jetzt unbedingt weiterlesen.
Was sind “Core Web Vitals”?
“Web Core Vitals” bzw. “Web Vitals” sind eine Reihe von Metrics (Metriken), die die “User Experience” also die Nutzererfahrung auf Websites messen. Diese Messgrößen umfassen Ladezeit, stabile Darstellung der Seite, Interaktionsverzögerung und visuelle Stabilität. Die Bewertung dieser Metriken ist wichtig, da sie direkt die Nutzbarkeit und Zufriedenheit der Benutzer beeinflussen.
Zum Beispiel kann die Metrik “Ladezeit” die Zeit messen, die benötigt wird, um die Inhalte einer Website vollständig zu laden. Eine schnelle Ladezeit ist für eine gute Nutzererfahrung unerlässlich, da lange Ladezeiten Benutzer frustrieren und sie dazu veranlassen können, die Website zu verlassen. Eine stabile Darstellung garantiert, dass die Inhalte auf einer Website korrekt dargestellt werden und nicht plötzlich verschwinden oder sich verändern.
Eine weitere Metrik, die “Interaktionsverzögerung”, misst die Zeit, die benötigt wird, um auf Benutzeraktionen wie Klick- oder Touch-Ereignisse zu reagieren. Je geringer die Interaktionsverzögerung ist, desto schneller kann die Website auf die Befehle der User reagieren und die gewünschten Aktionen ausführen.
Die Messgröße “Visuelle Stabilität” bezieht sich auf das Aussehen und Verhalten von Inhalten auf einer Website, insbesondere bei schnellen Bewegungen oder Änderungen. Eine gute visuelle Stabilität ist wichtig, um eine angenehme und nahtlose Nutzererfahrung zu gewährleisten.
Metriken sind wichtig, da sie eine objektive Möglichkeit bieten, die Qualität der Nutzererfahrung auf einer Website zu bewerten. Diese Bewertungen können verwendet werden, um Probleme zu identifizieren und Lösungen zu entwickeln, um die Nutzererfahrung zu verbessern.
Warum sind Web Vitals für das Ranking von Webseiten so wichtig?
Welche konkreten Core Web Vitals Metrics gibt es?
Largest Contentful Paint: Wie schnell lädt meine Website?
Dies misst die Zeit, die ein Benutzer benötigt, um den größten sichtbaren Inhalt auf einer Seite zu sehen. Dies kann beispielsweise ein Bild, ein Textblock oder ein Video sein. Der Largest Contentful Paint ist die Zeit vom Beginn des Ladestarts der Seite bis zum fertigen Anzeigen des größten Inhaltselements im Sichtbereich. Beim Contentful Paint gilt die Faustregel: Der Inhalt einer Seite sollte innerhalb von 2,5 Sekunden abgeladen sein.
Developer sollten beachten, dass es nicht das größte Element auf einer Seite ist, das als Largest Contentful Paint bewertet wird, sondern das größte sichtbare Element. Ein größeres Element kann durch andere Elemente auf der Seite verdeckt werden und somit nicht als LCP bewertet werden.
Pro Seite kann es abhängig von der Lade-Reihenfolge also durchaus mehrere LCP-Werte geben, je nachdem, wie schnell oder langsam sich verschiedene Inhalte auf einer Seite laden. Der letzte Wert ist jedoch immer derjenige, bei dem der größte Inhalt am spätesten auf der Seite dargestellt wurde – und am Ende wird aber immer der letzte LCP gewertet.
Welche konkreten Tipps gibt es, um den LCP schnell und einfach zu verbessern?
Tipp 1
Besonders große Auswirkungen auf diese Messgröße haben Slider oder Akkordeons. Das größte Bild auf einer Website sollte nicht als erstes Bild in einem Slider oder Akkordeon gezeigt werden, da es die längsten Ladezeiten benötigt und daher die Largest Contentful Paint-Metrik negativ beeinflussen könnte.
Tipp 2
Man sollte sich bei jedem Inhalt – insbesondere Fotos, Videos und Grafiken – auf der Seite die Frage stellen: Brauche ich die hohe Auflösung wirklich auf meiner Seite?
Tipp 3
Da nicht zwingend das größte Element den LCP einer Website bestimmt, sondern das größte sichtbare Element, bietet es sich bei größeren, zunächst verdeckten Elementen an, diese später nachzuladen, damit Suchmaschinen ein anderes Element für die Bewertung heranziehen. Wichtig für Developer: Es geht hier nicht ausschließlich um Speed, sondern auch Volumen.
First Input Delay: Wie kann der User mit meiner Website interagieren?
Der First Input Delay (FID) misst die Zeit, die ein Server benötigt, um auf die Interaktion eines Users zu reagieren, z.B. einen Klick auf einen Link. Der FID sollte unter 100 Millisekunden liegen. Aber Achtung: Als Aktion eines Nutzers wird “Klicken” oder eine Tastatureingabe gewertet – das “Scrollen” jedoch nicht. Daher sollten sich Developer und Site Owner bewusst sein, dass es beim FID nur um die erste Input-Verzögerung geht.
Welche konkreten Tipps gibt es, um den FID schnell und einfach zu verbessern?
Welche konkreten Tipps gibt es, um den FID schnell und einfach zu verbessern?

Cumulative Layout Shift: Ist die Website “visuell stabil”?
Der Cumulative Layout Shift (CLS) misst das Ausmaß von Bewegungen auf einer Seite, die durch Änderungen im Layout verursacht werden. Beim Cumulative Layout Shift dreht sich also alles um Visual Stability. Also wie “stabil” verhält sich das Layout und wie stark sind visuell (unerwartete) Änderungen, wenn sich etwas auf der Website ändert? Zum Beispiel durch nachgeladene Banner oder Buttons, die den Text verdrängen.
Ein hoher CLS-Wert kann zu einer unangenehmen Nutzererfahrung führen, wenn Inhalte während des Scrollens plötzlich verschoben werden. Ein guter CLS-Wert sollte unter 0,1 liegen. Dieser Layout Shift Wert ergibt sich aus der “Impact Fraction” und der “Distance Fraction” (Formel: “Impact Fraction” x “Distance Fraction” = Layout Shift Score).
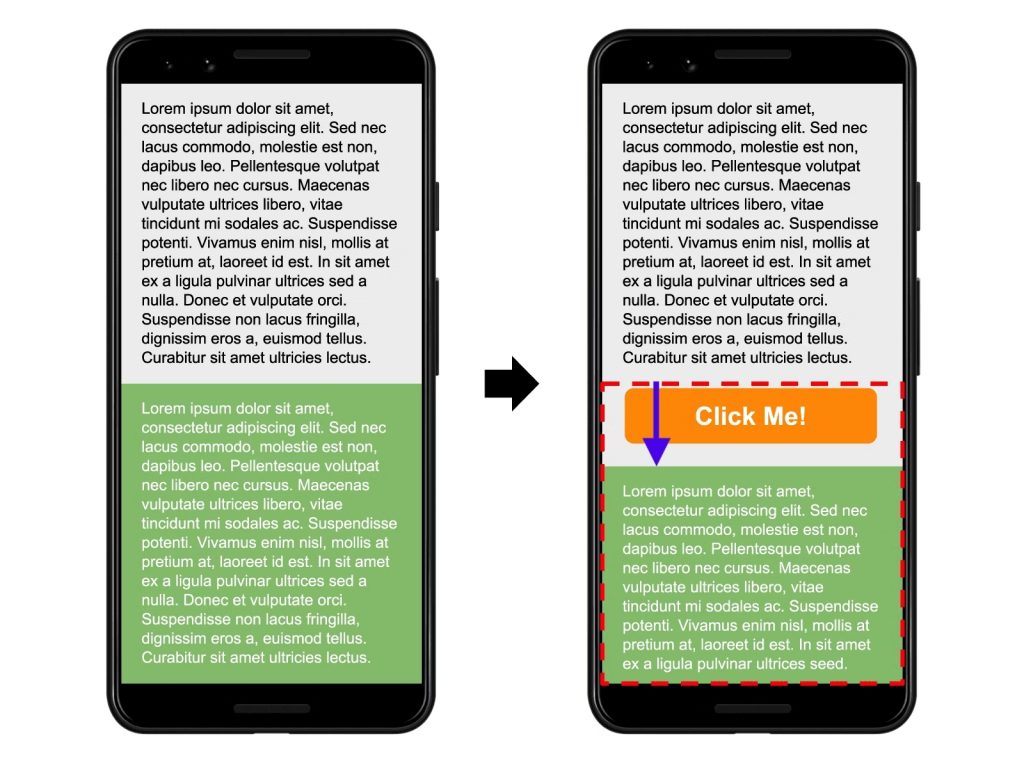
Eine Beispielrechnung: Der grüne Bereich auf der linken Seite (siehe Bild) nimmt in etwa 50% der sichtbaren Seite in Anspruch. Der orange Button auf der rechten Seite nimmt ca. 14% in Anspruch und der grüne Teil, der ursprünglich 50% ausgemacht hat, muss weichen und verschiebt sich. Daraus ergibt sich eine Impact Fraction 0,5 × Distance Fraction 0,14 = 0,07.
Welche konkreten Tipps gibt es, um den CLS schnell und einfach zu verbessern?
Tipp 1
Zur Optimierung bei CLS Problemen. In vielen Fällen reicht es schon aus, wenn man Online Dimensionen für Content hinterlegt, z.B. height="380" width="560". Das gleiche gilt für iFrames.
Tipp 2
Eine weitere Möglichkeit, die Performance zu verbessern, liegt darin, Platzhalter in vorhersehbaren Dimensionen für dynamische Content-Elemente direkt einzubauen. So kann verhindert werden, dass sich Inhalte wieder verschieben. Auch bei Webfonts sollte man als Entwickler darauf achten, dass viele Schriftarten erst nachladen müssen. Da hilft es, auf eine von Google gestellte Schriftart auszuweichen.
Tipp 3
Wenn das alles nicht ausreicht und die PageSpeed Insights immer noch nicht im grünen Bereich sind: Javascript durchflöhen, CSS bereinigen, unnötige DOM-Elemente entfernen und überlegen, ob Elemente von Drittanbietern eventuell reduzierbar sind.
Fazit
Es ist wichtig zu beachten, dass es sich bei den Core Web Vitals um ein sich ständig weiterentwickelndes Konzept handelt und es in Zukunft weitere Metriken oder Änderungen an den bestehenden Metriken geben kann. Es ist daher ratsam, sich regelmäßig über Updates in diesem Bereich zu informieren.
Wie kann ich meine Website in Bezug auf Web Vitals analysieren?
Es gibt verschiedene Anwendungen, die du verwenden kannst, um die Leistung deiner Website im Hinblick auf “Vitals” zu analysieren und die wichtige Insights und Reports liefern:
Google Search Console: Die Suchmaschine bietet eine integrierte Analysefunktion in der Search Console an. Du kannst hier die Leistung deiner Website überwachen und Probleme identifizieren, die die Nutzererfahrung beeinträchtigen könnten. Gehen Sie in die Search Console und wählen Sie “Leistung”. Hier können Sie die Bewertungen für die Web Vitals für deine Website anzeigen und sehen, ob es Probleme gibt, die behoben werden müssen.
Google PageSpeed Insights: Dies ist eine kostenlose Anwendung, das detaillierte Informationen zur Leistung einer einzelnen Seite bereitstellt, einschließlich Bewertungen für Core Web Vitals. Gib die URL deiner Website in “Google PageSpeed Insights” ein und Sie erhalten eine detaillierte Bewertung und weitere Insights, einschließlich einer Bewertung für Web Vitals.
Lighthouse: Dies ist ein Open-Source-Tool, das von Google entwickelt wurde und detaillierte Audits und Bewertungen für die Leistung deiner Website bereitstellt.
Chrome User Experience Report: Dies ist eine öffentliche Datenbank, die Daten zur Nutzererfahrung auf Websites sammelt. Hier kannst du die durchschnittliche Bewertung deiner Website im Vergleich zu anderen Websites in deiner Branche anzeigen lassen.
Es ist wichtig, dass Sie regelmäßig Überwachungs- und Analyseaktivitäten der Web Vitals in Google PageSpeed Insights etc. durchführen, um sicherzustellen, dass Probleme schnell erkannt und behoben werden können.
Woher weiß ich, ob Suchmaschinen die Metriken meiner Webseite als gut oder schlecht bewerten?
Google bewertet Core Web Vitals Metrics auf einer Skala von “Gut” bis “Mangelhaft”. Eine gute Bewertung bedeutet, dass deine Website eine gute Nutzererfahrung bietet, während eine schlechte Bewertung Probleme signalisiert, die verbessert werden müssen.
Wie oft sollte ich die Performance meiner Webseite überprüfen?
Es ist empfehlenswert, die Core Web Vitals deiner Website regelmäßig mit Tools wie PageSpeed Insights zu überwachen, um sicherzustellen, dass die Nutzererfahrung optimal bleibt und Probleme schnell erkannt und behoben werden können. Eine gute Praxis ist es, diese mindestens einmal im Quartal zu überprüfen, um sicherzustellen, dass keine wesentlichen Veränderungen oder Probleme vorliegen. Wenn Sie Änderungen an deiner Website vornehmen, wie z.B. neue Inhalte hinzufügen oder eine neue Funktionalität implementieren, sollten Sie die Core Web Vitals unverzüglich überprüfen, um sicherzustellen, dass diese Änderungen die Nutzererfahrung nicht beeinträchtigen.
Es ist auch wichtig zu beachten, dass sich die Anforderungen von Google an die Core Web Vitals in Zukunft ändern können. Es ist daher ratsam, sich regelmäßig über Updates und Änderungen zu informieren und sicherzustellen, dass deine Website diesen Anforderungen entspricht.
Wie werden die Core Web Vitals von Suchmaschinen gemessen?
Google misst diese Parameter mithilfe seiner Tools und Technologien, die auf verschiedenen Geräten und Browsern laufen. Hierbei kommen beispielsweise Daten aus den folgenden Quellen zum Einsatz:
Chrome User Experience Report (CrUX): Dies ist eine große Datenbank, die Informationen über die Leistung von Websites auf Basis von realen Nutzerdaten sammelt. Diese Daten werden mithilfe von Chrome-Browsern gesammelt, die auf verschiedenen Geräten und Netzwerken verwendet werden.
Google PageSpeed Insights: Dies ist eine kostenlose Anwendung, die Webseitenbesitzern Informationen über die Leistung deiner Websites bereitstellt. Google PageSpeed Insights zeigt, wie schnell eine Seite lädt und wie sie auf verschiedenen Geräten und Browsern funktioniert.
Lighthouse: Dies ist ein Open-Source-Audit-Tool für Webseiten-Leistung, es unterstützt Entwickler dabei, Probleme auf deinen Websites zu erkennen und zu beheben.
Google nutzt diese Daten und Tools, um die Core Web Vitals auf Websites zu berechnen und zu bewerten. Es ist wichtig zu beachten, dass die Bewertungen nur eine Schätzung sind und nicht exakt sein müssen. Es ist immer noch wichtig, die Messgrößen manuell zu überprüfen und zu optimieren, um sicherzustellen, dass die Nutzererfahrung auf der Website optimal ist.
Wie kann ich meine Core Web Vitals Bewertungen verbessern?
Um die Bewertungen zu verbessern, können Sie die folgenden Schritte unternehmen:
Überprüfe die Ladezeiten: Verwenden Sie Anwendungen wie PageSpeed Insights oder Lighthouse, um zu überprüfen, wie schnell deine Seite lädt. Verringern Sie die Größe von Bildern, verwenden Sie ein Content Delivery Network (CDN), optimiere deinen Code und verwenden Sie eine geeignete Hosting-Lösung, um die Ladezeiten zu verbessern.
Überprüfe die Interaktivität deiner Webseite: Verwenden Sie Anwendungen wie Lighthouse oder PageSpeed Insights, um zu überprüfen, wie schnell die Seite auf Benutzereingaben reagieren kann. Überprüfen Sie, ob es Verzögerungen bei JavaScript-Aufgaben gibt, und optimieren Sie sie gegebenenfalls.
Überprüfe die Stabilität deiner Layouts: Benutze Anwendungen wie Lighthouse oder PageSpeed Insights, um zu überprüfen, wie stabil dein Layout ist. Überprüfe, ob es Fehler oder Abstürze bei der Darstellung deiner Seite gibt, und behebe diese.
Überwache deine Website: Verwende Tools wie Search Console, um deine Core Web Vitals regelmäßig zu überwachen und zu überprüfen, ob es Veränderungen gibt, die verbessert werden müssen.
Überprüfe die Nutzerfreundlichkeit deiner Webseite: Checke, ob die Seite auf verschiedenen Geräten und Browsern ordnungsgemäß funktioniert und ob die Benutzerfreundlichkeit verbessert werden kann. Überprüfe beispielsweise, ob deine Seite für mobile Geräte optimiert ist.
Beachte, dass es Zeit und Anstrengung erfordern kann, deine Core Web Vitals zu verbessern, aber es ist wichtig, um eine gute Benutzererfahrung für deine Besucher zu gewährleisten und eine bessere Platzierung in Suchmaschinenergebnissen zu erreichen. Eine regelmäßige Analyse in Anwendungen wie Google PageSpeed Insights und dem Chrome User Experience Report ist daher ungemein wichtig, um Optimierungen zielgenau durchzuführen.
